The Problem : Client Needed a New Brand and Customer Sharepoint Site
In design, we use Gestalt Theory to describe how a design is more than just the lines, colors, and spacing we chose to make something look good. Design is the experience you have when you encounter those lines, colors, and spacing interacting together: it’s greater than the sum of its parts.
This is how discrimination works as well. For trans and gender non-binary people, it may be easy to ignore one restaurant where you can’t safely go to the bathroom, or that one person who insists on calling you by someone else’s name. But when these experiences happen repeatedly, violently, and your society’s institutions insist it’s all in your head, this Gestalt is the result:
Over 40% of trans and non-binary people in the U.S.will try to kill themselves.
Moreover, this problem has a high chance of getting worse over time, as:
- Over 50% : of Millennial and Gen Z people see gender as a spectrum, and…
- Over 30% : of Gen Z people don’t identify as heterosexual or cis-gendered.
The Objective
A duo of designers can’t eliminate discrimination, but we can change some of the institutional systems that perpetuate it. With that in mind, Lora and I kicked off our work with three objectives:
- And the living experiences of Trans and gender non-binary people
- Locate shared experiences around discriminatory institutional systems
- on those systems (or their constituent parts) until interacting with them leaves trans and gender non-binary people feeling accepted, respected, and socially ingratiated.
The Approach :
Pre-work : Check our Assumptions
Before we began, Lora and I recognized a potential roadblock: if we did not expose and check our assumptions about how trans and gender non-binary people experience life, our unstated biases would skew our data (and design).
To dampen the impact of these biases, we spent time searching out the documented experiences of trans and gender non-binary people, and followed up with an affinity diagramming exercise. During that exercise we shared what we had expected to find in those narratives, compared it to what we actually found, and noted how this changed our research hypotheses going forward.
Methods
- Affinity Diagramming
- Sociological Studies
User Research : Surveys + User Interviews
After hypothesizing on our user groups and their experiences, we collaboratively designed a survey to test these hypotheses and generate data. Analyzing survey data showed us how people actually understand gender and what part it plays in their everyday, digital life. This let us focus on our target user group with Interviews and As-Is testing for baseline KPI measurement.
Methods
- User Surveys
- User Interviews
- As-Is testing
The Exploration :
Discover Opportunities – Qualitative Preference Testing
Out of the gate we had some ideas of how to adjust gender UI so the user could choose an option aside from Male/Female without feeling second class. I included these in a survey to gather qualitative reactions.
Methods
- Concept Testing
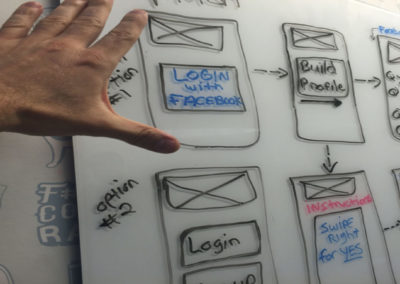
- Low-fi wires – Sketching
- User flows
- Guerilla Testing
Design for MVC* – Affinity Diagramming, User Flows.
After pairing data from preference testing with user’s stories of their experiences on Facebook, we found lots of problems to work on. By affinity diagramming that data, we caught on to which user flows were most common or impactful, and started on Sign Up and Change Info for our MVC – Minimum Viable Change.
Prototype:
I use various prototyping strategies to determien the best results
Out of the gate we had some ideas of how to adjust gender UI so the user could choose an option aside from Male/Female without feeling second class. I included these in a survey to gather qualitative reactions.
Methods
- Concept Testing
- Low-fi wires – Sketching
- User flows
- Guerilla Testing
Design for MVC* – Affinity Diagramming, User Flows.
After pairing data from preference testing with user’s stories of their experiences on Facebook, we found lots of problems to work on. By affinity diagramming that data, we caught on to which user flows were most common or impactful, and started on Sign Up and Change Info for our MVC – Minimum Viable Change.
The Approach :
User Testing :Recruiting and Methods
Right now we’re in the late stages of recruiting people to test out the design’s prototype. Moderated User Testing will include:
Welcoming participants and brief explanation of what we’re testing and how we’re doing it; A short interview to learn about their current mental context, location within the user grouping framework, and build trust through rapport; Evaluative data gathering by testing open-ended, task-based scenarios with the participant; Reflecting on the test with the participant (eg. “What would you change about this?); Debreif and Thank the participant, explaining how the information they’ve provided will be used.
Methods
- a
- b
- c
The Outcomes:
This project is still in testing, so there aren’t outcomes to share. In the meantime, here are our KPIs:
- Usefulness :- Match to Mental Model
- Usability :- Task Completion: Setting Gender Identity ,Time on Task
- Delightfulness :- Facial Reaction

Team

Duration

Roles & Methods